如何才能做好外贸独立站的建站?
406现在国际外贸行业的竞争越来越激烈,不少跨境电子商务平台的外贸公司都开始考虑自己进行外贸独立站建站来销售自己的产品。那么,如何才能建设好外贸独立站呢?下面策轩网络为大家介绍介绍。1、域名外贸独立站建站的第一步就是要有一个比较容易被人记住的域名,通常而...
查看全文全站搜索
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。Antd有如下特性:1.提炼自企业级中后台产品的交互语言和视觉风格。2.开箱即用的高质量 React 组件。3. 使用 TypeScript 开发,提供完整的类型定义文件。4.全链路开发和设计工具体系。5.数十个国际化语言支持。6.深入每个细节的主题定制能力。
Antd中有几个常用的组件,Button按钮应该是使用最多的组件了。
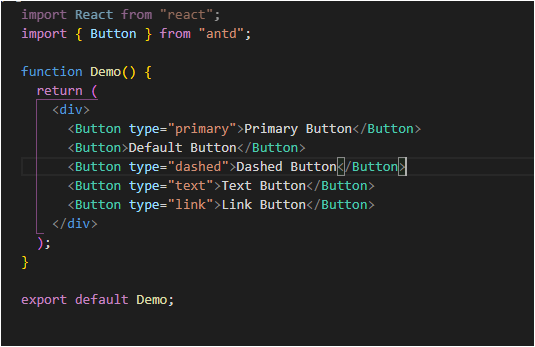
1.Button按钮如下图:

在 Antd中提供了五种按钮。从上图种可以得知类型有:主按钮、次按钮、虚线按钮、文本按钮和链接按钮。主按钮在同一个操作区域最多出现一次。
主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮:用于没有主次之分的一组行动点。虚线按钮:常用于添加操作。文本按钮:用于最次级的行动点。链接按钮:一般用于链接,即导航至某位置。
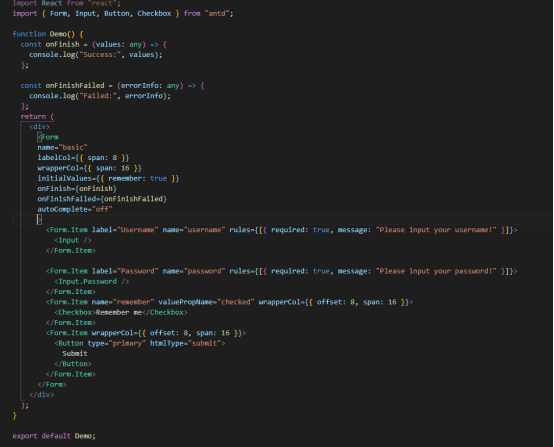
2.Form表单是高性能表单控件,自带数据域管理。包含数据录入、校验以及对应样式。
如图:

Form表单基本的表单数据域控制展示,包含布局、初始化、验证、提交。Form表单提供了许多API。
colon:配置 Form.Item 的 colon 的默认值。表示是否显示 label 后面的冒号 (只有在属性 layout 为 horizontal 时有效)。
1.Componen:设置 Form 渲染元素,为 false 则不创建 DOM 节点。
2.Fields:通过状态管理(如 redux)控制表单字段,如非强需求不推荐使用。
3.Form:经 Form.useForm() 创建的 form 控制实例,不提供时会自动创建。
4.initialValues:表单默认值,只有初始化以及重置时生效。
5.labelAlign:label 标签的文本对齐方式。
6.labelCol:label 标签布局,同 <Col> 组件,设置 span offset 值,如 {span: 3, offset: 12} 或 sm: {span: 3, offset: 12}。
7.Layout:表单布局。
8.Name:表单名称,会作为表单字段 id 前缀使用。
9.Preserve:当字段被删除时保留字段值。
等等还有许多关于Form表单API在这就不多展示了,可有antd官网查看。
现在国际外贸行业的竞争越来越激烈,不少跨境电子商务平台的外贸公司都开始考虑自己进行外贸独立站建站来销售自己的产品。那么,如何才能建设好外贸独立站呢?下面策轩网络为大家介绍介绍。1、域名外贸独立站建站的第一步就是要有一个比较容易被人记住的域名,通常而...
查看全文2021年来临之时也快要一个季度了,很多人在过完春节在思考接下来的规划,但是忽略了一个季度的时间已经浪费了。有的人在物识新行业,有的人在操纵老行业,有的人在第三种可能性反复横跳。 今天主要想说一下去年盛行的兴行的新媒体、主播行业,这是一个资本、疫情环...
查看全文玢锐云优化公司成立也有3年多了,要说这个seo工资高不高,这个我们也不是固定的,每个职位都是不一样,今天就一起来来看看吧! SEO工作人员一般分为三个岗位:SEO主管、SEO编辑、SEO外推。 1、SEO主管: SEO主管要负责整个...
查看全文老网站降权排名是非常常见的,几乎每天每家公司都会碰到这样的问题,它和竞价不一样的就是,竞价只要付了钱就给排名,我直接太直接了,没有任何技术含量的在里面! 当旧网站的关键词排名下降时,首先要注意的是检查网站的硬件。例如,网站服...
查看全文