网站前端通过AJAX获取数据
381在一些网站中,获取后台数据的方法有很多种,其中AJAX获取数据的用户体验是最好的,因为AJAX不需要刷新页面就能直接展示数据给客户,对于客户的使用体验来说是相当舒服的。 以下是部分AJAX代码:这里通过点击触发点击事件,获取到需要的数据,然后通过AJAX把获取到...
查看全文全站搜索
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。Antd有如下特性:1.提炼自企业级中后台产品的交互语言和视觉风格。2.开箱即用的高质量 React 组件。3. 使用 TypeScript 开发,提供完整的类型定义文件。4.全链路开发和设计工具体系。5.数十个国际化语言支持。6.深入每个细节的主题定制能力。
Antd中有几个常用的组件,Button按钮应该是使用最多的组件了。
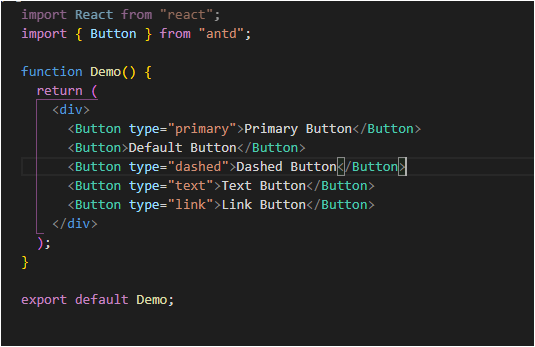
1.Button按钮如下图:

在 Antd中提供了五种按钮。从上图种可以得知类型有:主按钮、次按钮、虚线按钮、文本按钮和链接按钮。主按钮在同一个操作区域最多出现一次。
主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮:用于没有主次之分的一组行动点。虚线按钮:常用于添加操作。文本按钮:用于最次级的行动点。链接按钮:一般用于链接,即导航至某位置。
2.Form表单是高性能表单控件,自带数据域管理。包含数据录入、校验以及对应样式。
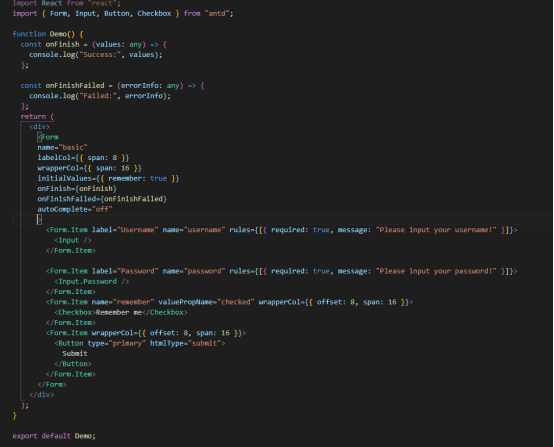
如图:

Form表单基本的表单数据域控制展示,包含布局、初始化、验证、提交。Form表单提供了许多API。
colon:配置 Form.Item 的 colon 的默认值。表示是否显示 label 后面的冒号 (只有在属性 layout 为 horizontal 时有效)。
1.Componen:设置 Form 渲染元素,为 false 则不创建 DOM 节点。
2.Fields:通过状态管理(如 redux)控制表单字段,如非强需求不推荐使用。
3.Form:经 Form.useForm() 创建的 form 控制实例,不提供时会自动创建。
4.initialValues:表单默认值,只有初始化以及重置时生效。
5.labelAlign:label 标签的文本对齐方式。
6.labelCol:label 标签布局,同 <Col> 组件,设置 span offset 值,如 {span: 3, offset: 12} 或 sm: {span: 3, offset: 12}。
7.Layout:表单布局。
8.Name:表单名称,会作为表单字段 id 前缀使用。
9.Preserve:当字段被删除时保留字段值。
等等还有许多关于Form表单API在这就不多展示了,可有antd官网查看。
在一些网站中,获取后台数据的方法有很多种,其中AJAX获取数据的用户体验是最好的,因为AJAX不需要刷新页面就能直接展示数据给客户,对于客户的使用体验来说是相当舒服的。 以下是部分AJAX代码:这里通过点击触发点击事件,获取到需要的数据,然后通过AJAX把获取到...
查看全文网站建设已经逐渐成为一种时代趋势,现在越来越多企业开始选择建设一个属于自己的网站,通过网站建设来完成企业产品推广以及营销需求,当然在网站建设时找到一家专业的公司也是尤为重要的,那么做网站公司哪个比较好呢?下面跟随方维网络一起详细了解下吧。为什么找...
查看全文网站SEO优化方面,一定要注重操作的方法和技术,只有方法正确,技术精湛,才能够确保网站排名能够有好的成绩,能够提高百度搜索引擎的概率,那么在优化之前一定要注重网站设计和网站建设,确保能够更加方便客户使用。 对于SEO优化方面,最...
查看全文现今商城的功能越来越复杂,比如B2C商城、B2B商城、B2B2C商城,及营销比较强的B2B2C的分销式商城等等,以下功能为部分商城系统的功能,具体如下: 云仓模式:代理不同级别身份授予,不同代理身份不同拿货价位,平台代理个人虚拟云仓管理,可以一键订货,一键提发货...
查看全文