企业产品的网站售后体系搭建
331企业产品在销售后经常会出现售后问题,一般分为几种售后类型 1、对于产品性能、功能不了解想要做进一步的咨询,达到熟知的程度; 2、技术性问题需要销售方技术人员介入来辅助解决问题; 3、产品质量问题需要退换维修处理。良好的售后服务能够极大的增强消费者对于...
查看全文全站搜索
Display 的几个常用的属性,如下图:
第一个是block,是使元素变成块级元素,元素会独占一行,块级元素宽度默认100%,可以设置宽度width、高度height、填充padding、间距margin的值。
第二个是inline,是使元素变成行内元素,可以与其他行内元素共占同一行,不会独占一行,
不能设置宽度width、高度height,可以设置填充padding、间距margin左右的值。
第三个是inline-block,是使元素变成行内块级元素,可以与其他行内元素共占同一行,元素不会独占一行的,可以设置宽度width、高度height、填充padding、间距margin的值。
第四个是none,元素会隐藏,元素所占的空间也不会保留。
Display: inline-block 可以搭配vertical-align一起使用,vertical-align的属性有sub 、super、text-top、text-bottom、middle,对应的属性的解释如下图:

在工作中遇到的项目,有的例如企业网站的新闻或者产品模块,如下图的效果,当上新闻图片或者产品图片的尺寸不同的时候,用浮动布局去做的话,可能排版会产生错乱,那么可以用Display:inline-block;
效果如下图:

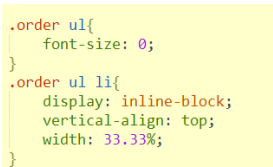
css下图:

父级元素.order ul需要设置font-size: 0; 是因为需要消除存在空白间隙的原因,空白间隙的间距是4px, 设置font-size: 0,就是字体大小为0,那么空白间隙也会变成0了,这样就不会影响下面的排版了。如上所说的产品列表或者新闻列表那里的布局,即使上传的图片宽度不同,图片的设置是width: 100%; 高度可能不一样导致布局混乱,就可以用display: inblock; vertical-align: top; 排版就不会乱,而且是相对顶端对齐的。相比用浮动布局,float会使元素脱离文档流,而且父级元素的高度会坍塌,用display: inline-block则不会。虽然会有上面说的空白间隙,可以设置父级元素字体大小为0就能解决这个问题,而且能兼容各个浏览器了。所以当遇到类似这种产品列表或者新闻列表是水平排列的,用display: inline-block;去做效果挺好,也不需要清除浮动或担心排版会错乱。
企业产品在销售后经常会出现售后问题,一般分为几种售后类型 1、对于产品性能、功能不了解想要做进一步的咨询,达到熟知的程度; 2、技术性问题需要销售方技术人员介入来辅助解决问题; 3、产品质量问题需要退换维修处理。良好的售后服务能够极大的增强消费者对于...
查看全文很多企业都会追问这样一个问题:我如何能够靠谱地做一个网站?在我们看来,如果企业建站的预算不同,那么,也应该采取不同的建站策略。预算少 建站快适合客户:小微企业、初创公司、中小企业可选策略:模板网站、系统建站如果企业预算少,但是还希望能够快速地完成网...
查看全文随着互联网的不断普及和技术提升,现在的人们 从 互联网 上 了解 公司 基本信息最直接的方式莫过于企业官方网站了,然而现在的人们随着审美的提高和 公司 的发展定位,很多企业的网站想把网站设计的更符合现代的潮流和企业的形象,企业的官方网站就需要...
查看全文在网站当中所有的文章都要注重质量,只有高质量的文章才能够被用户所肯定,才能够有助于网站的优化效果,那么网站当中文章的格式非常重要,正常情况下,所有的文章字数都要控制在要求范围之内,而且格式一定要固定,不能变化。 不同的网站...
查看全文