如何做一个非盈利性的公益网站?
514人们经常把网络时代称为自私和愤世嫉俗的时代。但是,看到网络如何经常被用来打击不公正,激励人们对世界做出积极的改变,你就会恢复对人类精神的信心。无论是对抗世界饥饿,拯救环境,保护动物权利还是帮助残疾人,互联网正在把那些需要帮助的人和那些愿意伸出援手...
查看全文全站搜索
自从Flash因为许多漏洞被谷歌禁用,现在的网站需要播放视频时,一般都是使用
标签,
标签是 HTML 5 的新标签。而且现代浏览器基本上都支持,如:Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 支持
标签。
标签有许多属性可以使用,比如:autoplay(属性):autoplay(值),如果出现该属性,则视频在就绪后马上播放。controls(属性):controls(值),如果出现该属性,则向用户显示控件,比如播放按钮。height(属性):pixels(值),设置视频播放器的高度。loop(属性):loop(值),如果出现该属性,则当媒介文件完成播放后再次开始播放。muted(属性):muted(值),规定视频的音频输出应该被静音。poster(属性):URL(值),规定视频下载时显示的图像,或者在用户点击播放按钮前显示的图像。preload(属性):preload(值),如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。src(属性):url(值),要播放的视频的 URL。width(属性):pixels(值),设置视频播放器的宽度。H5
标签的出现和使用这些属性极大方便我们前端处理视频的工作。
H5
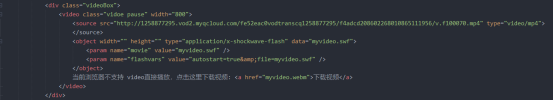
标签还有两个重要的对象方法播放和暂停,play()和pause()。html如下图:
js如图:


这样一个简单的用户自己控制的视频就出来了。
人们经常把网络时代称为自私和愤世嫉俗的时代。但是,看到网络如何经常被用来打击不公正,激励人们对世界做出积极的改变,你就会恢复对人类精神的信心。无论是对抗世界饥饿,拯救环境,保护动物权利还是帮助残疾人,互联网正在把那些需要帮助的人和那些愿意伸出援手...
查看全文现今商城的功能越来越复杂,比如B2C商城、B2B商城、B2B2C商城,及营销比较强的B2B2C的分销式商城等等,以下功能为部分商城系统的功能,具体如下: 云仓模式:代理不同级别身份授予,不同代理身份不同拿货价位,平台代理个人虚拟云仓管理,可以一键订货,一键提发货...
查看全文在网站优化过程当中,软文的编写是最重要的部分,今天网站优化每天都需要的更新大量的文章,而软文的编写需要有专业的技术,并且每天都能够提交规定的文章数量,文章的内容能够丰富多彩,进一步的帮助网站优化达到最好的成效。 那么网站营...
查看全文以下是初步设想网页布局的,仅供参考: 左侧竖立,显示商品大类列表,列表中每个大类下面还有若干小类可展开,每个小类点开后右侧显示该小类下的每个商品简介(简图和简要说明或简要参数列举),也是列表展示,每个简介可以点开看商品更多详细参数,详细参数含文字...
查看全文