浅谈图拉斯网站改版的见解
596随着互联网的不断普及和技术提升,现在的人们从互联网上了解公司基本信息最直接的方式莫过于企业官方网站了,然而现在的人们随着审美的提高和公司的发展定位,很多企业的网站想把网站设计的更符合现代的潮流和企业的形象,企业的官方网站就需要进行不断的更新换代来...
查看全文全站搜索
在网站建设中,根据设计图高效做成前端页面,使用一些前端网页布局的就很必要,不但可以能有效的缩小前端页面制作的时间,还可以做得更美观,代码也可以更整洁。
1、单行、多行省略
单行省略
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
多行省略
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
text-overflow:ellipsis;
overflow: hidden;
2、清除select的默认样式

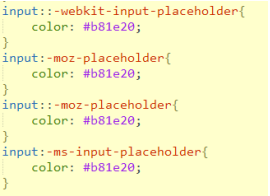
3、修改input输入框中placeholder默认字体样式

4、CSS3 实现文字渐变色,如下:
.title{
background-image: -webkit-gradient(linear, left center, right center, from(#4967fd), to(#58d6ff));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: transparent;
}

5、text-shadow实现文字阴影,可以用text-shadow实现立体的文字效果。
.title{
font-family: arial;
color: #ffffff;
font-size: 68px;
text-shadow: 7px 2px 0px #e1af85;
}

6、margin:0 auto ; 可以设置自动居中。
7、图片的对齐,img没有对齐的属性,可以在父级标签设置text-align,因为img属于行内替换元素,直接设置text-align看不出效果,也可以直接在img中设置style,使用vertical-align。
8、图文环绕
设置图文环绕的时候,那float元素需要设置元素的宽度,因为有的浏览器在显示没有设置width的float元素会出错,导致float元素失去作用。

9、css3实现背景颜色渐变,兼容浏览器的样式如下:
background: -moz-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #e7edf4));
background: -webkit-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -o-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: linear-gradient(to bottom, #ffffff 0%, #e7edf4 100%);
10、css使用border属性实现四个方向的三角形的制作方法:
(1)向上的小三角形:
.top_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 12px solid #ffffff;
}
(2)向下的小三角形:
.down_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 12px solid #ffffff;
}
(3)向左的小三角形:
.left_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-right: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
(4)向右的小三角形:
.right_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-left: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
11、li标签的设置图标的话,设置background-image和list-style-image, 推荐设置background-image
12、表格table外框线,为表格合并为单一的边框,样式如下:
table{ border-collapse:collapse;}
td{border:#000 solid 1px;}
随着互联网的不断普及和技术提升,现在的人们从互联网上了解公司基本信息最直接的方式莫过于企业官方网站了,然而现在的人们随着审美的提高和公司的发展定位,很多企业的网站想把网站设计的更符合现代的潮流和企业的形象,企业的官方网站就需要进行不断的更新换代来...
查看全文随着互联网的不断普及和技术提升,现在的人们 从 互联网 上 了解 公司 基本信息最直接的方式莫过于企业官方网站了,然而现在的人们随着审美的提高和 公司 的发展定位,很多企业的网站想把网站设计的更符合现代的潮流和企业的形象,企业的官方网站就需要进行不...
查看全文很多企业的官网都选择了外包给建站公司,而不是自己建设。 建站公司经常会发现这样一种现象——自己客户的网站已经被废弃了。所谓的废弃包括网站无人维护、域名停用、网站关闭等等。如果遇到了客户的网站被废弃,建站公司应该怎么办呢?企业为何要废弃官网?根据我们...
查看全文之前写过一篇文件介绍如何不使用VPN的情况嵌入谷歌,不过现在国内已经再支持谷歌的访问了,所以我们只能用其他的地图工具,以前会使用高德地图,它是支持英文版的,但高德地图很久都没更新过英文版的地图了,很多信息显示是错误的。我发现微软开发的必应地图非常好用...
查看全文