关于网站的一些常用的浏览经验分享
416用户在浏览网站的时候,总是会遇到各种各样的问题,下面我们来讲一下比较有用的一些问题和解决方法,供有需要的用户参考。 1.如果技术人员更新了JS文件、CSS文件或相同命名的图片文件时,就会因为浏览器存在缓存问题(其实浏览器是为了加载相同的内容速度更快)而得不...
查看全文全站搜索
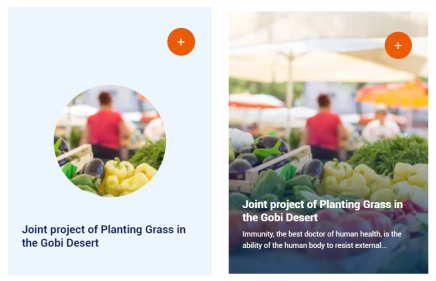
在网站页面的制作中,不少效果是由transition实现过渡动画做成的。最近的工作,需要做一个div的hover效果,hover的时候文字内容自适应高度即是height: 70px(固定高度)变化到height: auto; 从下往上产生一个过渡动画,过程中由中间圆形遮罩中间扩散到消失,显示底图。
过程中,遇到的问题有两点:
关于不定高度的元素实现transition动画,制作过渡效果的过程中,发现height: auto;会导致过渡动画不产生效果,而且看起来不流畅,显得生硬。
中间圆形显示部分底图四周是遮罩的效果,div hover之后圆形逐渐扩大的过渡动画,显示完整的底图。如下所示的效果图:

关于不定高度的元素实现transition动画,可以用max-height,文本内容设置max-height: 64px; transition: max-height 1s; 文本内容的div hover之后设置max-height: 250px(例如250px),就可以实现这个效果,不过在这里这个动画效果不是很理想。也可以通过js获取div.text精确的高度,赋予div.txt一个明确的值,移出鼠标之后,移除这个值。如下所示:
Css:
.divLi .txt{
Height: 640;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
Html:
<div class=”divLi”>
<a href=”project_detail.html”>
<div class=”ic”>
<img src=”images/img102.png”/>
</div>
<div class=”img”>
<img src=”images/img101.jpg” />
<div class=”img-circle”>
<span></span>
</div>
</div>
<div class=”txt”>
<div class=”text”>
<div class=”t1″>
Joint project of Planting Grass in the Gobi Desert
</div>
<div class=”t2″>
Immunity, the best doctor of human health, is the ability of the human body to resist external…
</div>
</div>
</div>
</a>
</div>
Js:
<script>
$( ‘.divLi’).hover(function() {
var hei = $(this).find(“.text”).height();
$(this).children(“.txt”).css(‘height’, hei);
},function() {
$(this).children(“.txt”).removeAttr(“style”);
});
</script>
关于上图的中间圆形显示部分底图四周遮罩,先设置定位在图片上面,中间的圆形可以用border做,设置border-color做遮罩色,border-width设置大一些,再border-radius设置50%就能做成一个中间是圆形显示部分底图的遮罩,div hover 之后设置缩放的倍数,例如transform: scale(4),加上div原先设置的过渡动画transition,就能把圆形显示四周遮罩放大,中间的圆形就会放大,可以显示全部的底图,如下所示:
Html:
<div class=”img-circle”>
<span></span>
</div>
Css:
. divLi .img-circle{
position: absolute;
z-index: 3;
top: 0;
right: 0;
bottom: 0;
left: 0;
pointer-events: none;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-transform: scale(1);
transform: scale(1);
}
. divLi:hover .img-circle{
-webkit-transform: scale(4);
transform: scale(4);
}
. divLi .img-circle span{
position: absolute;
top: 50%;
left: 50%;
width: 55%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
. divLi .img-circle span::before {
content: “”;
display: block;
padding-top: 100%;
}
. divLi .img-circle span:after{
content: “”;
position: absolute;
top: 50%;
left: 50%;
width: 100%;
height: 100%;
border: 1000px solid #edf6ff;
border-radius: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
用户在浏览网站的时候,总是会遇到各种各样的问题,下面我们来讲一下比较有用的一些问题和解决方法,供有需要的用户参考。 1.如果技术人员更新了JS文件、CSS文件或相同命名的图片文件时,就会因为浏览器存在缓存问题(其实浏览器是为了加载相同的内容速度更快)而得不...
查看全文从建站技术而言,网站被分为自适应、响应式等类型;从价格而言,网站又被分为模板、定制类型;从盈利模式而言,网站又被分为电商网站、企业网站、营销网站等类型。如果是一个创业者,想要借助“建站”创业,在他的面前,网站又有那些类型呢?我们总结了八种。第一种:...
查看全文什么是建站?狭义的建站指的是做网站。而广义的建站,值得就是企业在互联网上建立一个站点节点,通过这一站点,潜在客户可以找到企业、联系企业、购买产品。 从“建站”广义的定义看,做官网、开淘宝、做公众号、上抖音、小程序、进京东、建商城、弄优化,都可以称之...
查看全文网站对于一个企业来说,其主要作用就是展示、宣传、盈利。公司官网作为公司在互联网上的“门面”,是我们通过互联网展示公司信息和实力的主要平台,同样也是公司网络宣传推广的重要方式。随着互联网不断发展,借助互联网宣传推广公司,进而实现网络营销已经成为...
查看全文