网站前端页面布局小技巧
428在网站建设中,根据设计图高效做成前端页面,使用一些前端网页布局的就很必要,不但可以能有效的缩小前端页面制作的时间,还可以做得更美观,代码也可以更整洁。 1、单行、多行省略 单行省略 overflow: hidden; text-overflow:ellipsis; white-spa...
查看全文全站搜索
哪些网页设计趋势将主导 2022 年?您应该熟悉哪些风格和技术,以便您的作品全年保持新鲜和现代感?
设计趋势可以塑造一切,从设计师的创作方式到用户界面设计,再到从网站到包装设计的一切未来迭代。它们还可以快速放大或淡出,因此关注现在的流行趋势很重要,这样您的设计就不会很快过时。
让我们深入探讨
2022 年的一些
顶级网页设计趋势。我们将着眼于 2021 年末开始出现的趋势,这些趋势是来年奠定基础的明确候选者,以及一些即将流行的趋势设计。

时髦的形状、颜色,甚至面孔都可以带来很多乐趣。设计师正在使用网页设计趋势,为从投资组合网站(如上面的示例)到电子商务的所有内容提供有趣、乐观的设计。这些设计的共同点是它们为世界注入了一点额外的快乐。
2.
渐变色+文本


黑色和白色配色方案是今年最鲜明、最美丽的设计趋势。没有颜色,你真的必须在限制范围内思考和设计。虽然这听起来有点吓人,但它可以释放并帮助激发创造力。另外,结果绝对是惊人的。


在 2022 年,没有错误的字体排版方式。大粗体——甚至是衬线——无处不在。他们看起来棒极了。在玩弄这种网站设计趋势时,请考虑字体将如何响应(在移动屏幕上一切看起来都不同)以及如何最大限度地对访问者产生影响。许多实验性字体不仅设计有天赋,还包括动画或 flex 选项等元素。
从轮廓到彩色字体,再到不断变化的形状和填充,粗体和实验性字体选项在网站设计中占据主导地位。谈到今天的网络排版,真的没有规则,设计师们在玩弄一切。
Garcia Salmeron 的设计在主页上使用了多种字体效果来体现这一趋势:混合和匹配主标题中的字符、有点实验性的字体选择以及带有图像和背景的彩色填充层。


虽然 2020 年和 2021 年有很多设计师为完整的网站进行全面的 3D 设计,但新兴趋势是将 3D 元素与更扁平的整体美感结合起来。
具有 3D 风格的元素可能包括用于创建深度和维度的阴影、动画或图层效果。
在上面的例子中用一个插图的发现来做到这一点,它伸出并修复了设计其余部分的文本。插图使用阴影和动作来完成这种流行的设计风格。
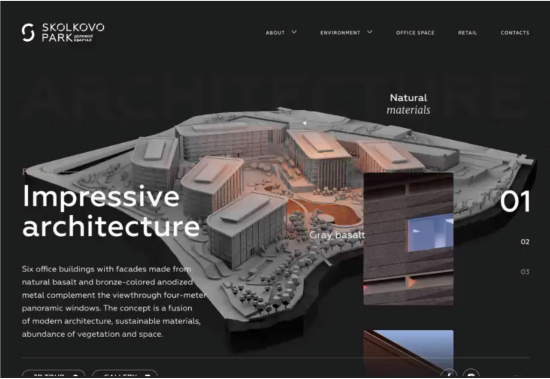
从真实的网络模型到具有深度的视频或照片插图,3D 元素有助于为设计提供额外的理解,例如上面的建筑渲染,或增强视觉兴趣。


玻璃形态的最初暗示始于 2020 年末和 2021 年初的新形态,并演变成现在流行的更完整的玻璃效果。
上方案例设计元素的外观让人联想到玻璃。可能有透明、冷淡或光泽的元素。
设计师们一直在 Dirbbble 上以一种主要的方式使用这种风格,并在大量已发布的网站设计中找到了一种方法。

分屏美学重新流行。几年前的趋势是出于可用性和响应性的原因,现在它更像是一种设计。
这些视觉效果可以包括水平或垂直分割的屏幕,每一侧具有相同或不同的功能或点击动作。
在网站建设中,根据设计图高效做成前端页面,使用一些前端网页布局的就很必要,不但可以能有效的缩小前端页面制作的时间,还可以做得更美观,代码也可以更整洁。 1、单行、多行省略 单行省略 overflow: hidden; text-overflow:ellipsis; white-spa...
查看全文随着社会的快速发展,5G网络带来的流量红利,还有摄像技术的进一步提高,人的审美也由静态变成动态,所以网站上的视频也越来越重要,现在的网站都在包含有视频,至少包含一个公司介绍的视频,或者包含产品介绍的视频。一般情况,我们国内的客户网站的视频都是放在阿...
查看全文很多企业的官网都选择了外包给建站公司,而不是自己建设。 建站公司经常会发现这样一种现象——自己客户的网站已经被废弃了。所谓的废弃包括网站无人维护、域名停用、网站关闭等等。如果遇到了客户的网站被废弃,建站公司应该怎么办呢?企业为何要废弃官网?根据我们...
查看全文偶像,包括明星、英雄、强势角色等等,此类形象,具有较为强势的号召力,也是网站设计中,设计师喜欢使用的元素一种。根据我们的网站设计经验,使用此类元素应该注意如下10条。 1.过于泛化的设计:可能犯的最常见的错误就是提出了太多的通用设计。如果偶像形...
查看全文