网站推广细节在网站设计制作时怎么体现
450相信很多朋友在做网站推广的时候,都会后悔为什么这没弄,那没弄的,所以这也是建站公司在制作的也不会给客户考虑这些事情,今天玢锐云就给大家列举下有哪些是需要注意的! 1、辅助导航 在设计每个页面时尽可能增加辅助导航,例如...
查看全文全站搜索
运行的框架thinkphp3.2
Kindeditor版本4.1.1.1
可以在官网下载最新版本

Kindeditor 是一个功能比较全面的所见即所得富文本编辑器,比较稳定。
缺点:官网不再更新
批量上传图片需要用到flash插件,在手机端兼容不是很好
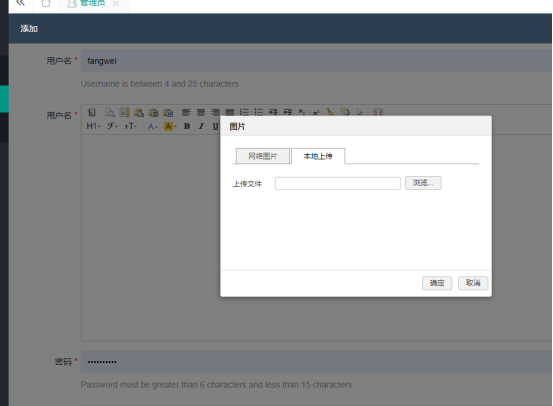
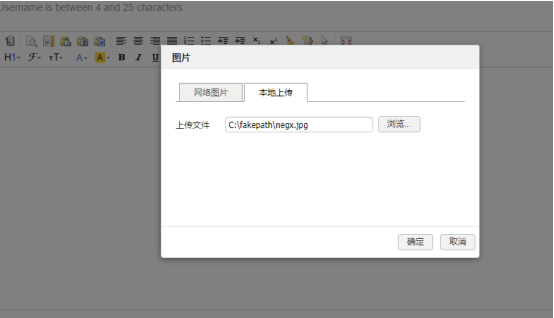
下面我们看一下怎么引入Kindeditor编辑器
1.新建一个Kindeditor.html 文件 下面是前端代码:
<style type=”text/css”>
.ke-dialog{
top: 120px !important;
}
</style>
<textarea id=”[id]” name=”[id]” class=”form-control kindeditor” style=”height:400px;width:100%;”>[value]</textarea>
<!–编辑器Kineditor–>
<script src=”__LIB__/kindeditor/kindeditor.js”></script>
<script>
var editor;
KindEditor.ready(function(K) {
editor = K.create(‘textarea[name=”[id]”]’, {
basePath: ‘__LIB__/kindeditor/’,
bodyClass: ‘article-content’,
uploadJson : “{:U(‘Upload/kingeditorupload’)}”,//文件提交地址
allowFileManager : false,
afterBlur:function(){this.sync();},
pasteType : 1,
urlType:’domain’,
filterMode:false,
newlineTag :’p’
});
});
</script>
2. 在其他页面引入Kindeditor编辑器 include 是thinkphp3.2 中的前端引入模块的方法
<!– 加载编辑器的容器 –>
<include file=”Public/kindeditor” id=”detail” value=”{$model[‘detail’]}” />
/**
* keditor编辑器上传图片处理
*/
public function kingeditorupload() {
$return = array(‘error’ => 0, ‘info’ => ‘上传成功’, ‘data’ => ”);
session(‘upload_error’, null);
//上传配置
$setting = array(
‘mimes’ => ”,
//允许上传的文件MiMe类型
‘maxSize’ => 0,
//上传的文件大小限制 (0-不做限制)
‘exts’ => ‘jpg,gif,png,jpeg,zip,rar,pdf,word,xls’,
//允许上传的文件后缀
‘autoSub’ => true,
//自动子目录保存文件
‘subName’ => array(‘date’, ‘Y-m-d’),
//子目录创建方式,[0]-函数名,[1]-参数,多个参数使用数组
‘rootPath’ => ‘.’,
//保存根路径这里必须为点
‘savePath’ => ‘/Uploads/detail/’,
//保存路径
‘saveName’ => array(‘uniqid’, ”),
//上传文件命名规则,[0]-函数名,[1]-参数,多个参数使用数组
‘saveExt’ => ”,
//文件保存后缀,空则使用原后缀
‘replace’ => false,
//存在同名是否覆盖
‘hash’ => true,
//是否生成hash编码
‘callback’ => false,
//检测文件是否存在回调函数,如果存在返回文件信息数组
);
//上传文件
$Model = D(‘Upload’, ‘Service’);
foreach ($setting as $k => $v) {
$Model->setconfig($k, $v);
}
$info = $Model->upload(‘all’);
if ($info) {
$url = $setting[‘rootPath’] . $info[‘imgFile’][‘savepath’] . $info[‘imgFile’][‘savename’];
//判断是否为图片根据传值决定是否生成缩略图
if (I(‘get.dir’) && I(‘get.thumbw’) && I(‘get.thumbh’) && in_array($info[‘imgFile’][‘ext’], array(‘jpg’, ‘gif’, ‘png’, ‘jpeg’))) {
$url = $Model->thumb($info[‘imgFile’], I(‘get.thumbw’), I(‘get.thumbh’));
}
$url = str_replace(‘./’, ‘/’, $url);
$info[‘fullpath’] = . $url;
}
session(‘upload_error’, $Model->getError());
//返回数据
if ($info) {
$return[‘url’] = $info[‘fullpath’];
unset($return[‘info’], $return[‘data’]);
} else {
$return[‘error’] = 1;
$return[‘message’] = session(‘upload_error’);
}
//返回JSON数据
exit(json_encode($return));
}



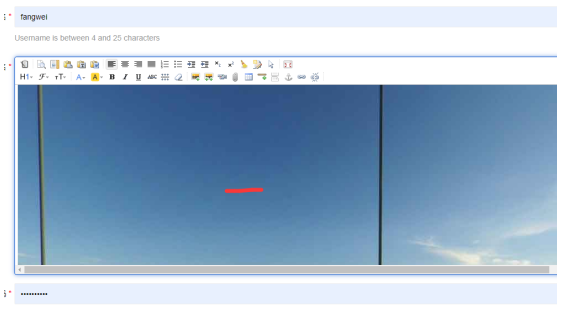
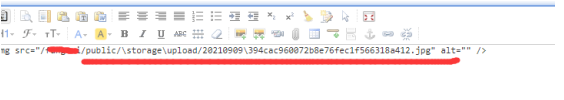
查看源码 图片已经上传到了程序目录,引入成功。

相信很多朋友在做网站推广的时候,都会后悔为什么这没弄,那没弄的,所以这也是建站公司在制作的也不会给客户考虑这些事情,今天玢锐云就给大家列举下有哪些是需要注意的! 1、辅助导航 在设计每个页面时尽可能增加辅助导航,例如...
查看全文北京,有百度、京东、美团;上海,有小红书、拼多多、bilibil;广州和深圳,有腾讯、唯品会、网易、华为。 随着互联网发展的进一步深化,我们发现,我国几个主要互联网重镇,开始逐渐有了自己的风格和文化,特征逐渐显现乃至明确。 这一趋势也影响到了“网站设计”。...
查看全文我们通常知道的搜索引擎有百度、360、搜狗、神马等比较流量大的引擎,或是我们讲的比较出名的吧,而且现在常见的搜索引擎排名基本都是百度了,所以很多人基本不会做其它引擎的排名,今天我们要讲的就是,搜狗搜索引擎排名如何有效的提升呢? ...
查看全文互联网的平台有多大,你知道吗?现在各行各业都在积极利用互联网这个大平台来做营销,尤其是一些生产企业,他们大多选择建立个人网站去宣传自己的品牌以及产品,这样可以吸引更多的客户。 可是同行业的竞争非常激烈,想要让自己的网站在各...
查看全文